Sketch教程 - Sketch基本工具简介
Sketch 是一个macOS下完全基于矢量的设计工具,它专注于用户界面设计,同时也非常容易上手,它的购买价格仅为Photoshop的一小部分。由于其简单性,小白都可以快速学习Sketch。最重要的是,如今UI设计需要适配多种屏幕尺寸,它就无比适合。
Sketch下载:https://macbox.app/a/Sketch.html
Sketch简介
Sketch是用来设计iOS,Android App和网页的神器。Sketch与Photoshop相比,它的占用硬盘空间仅为45MB。使用Sketch新建文件,会有无限的画布,可以在上面创建很多页面,并不需要一个页面一个文件。Sketch的特点是简洁,符合Apple的UI规范,长期使用mac的朋友,上手会特点简单。下面我们开始介绍如何使用Sketch。
自定义工具栏
自定义工具栏位于软件的最上方,和macOS的 访达 的工具栏一致,你可以通过右键单击该工具栏进行自定义,通过拖动所需的工具来设置熟悉的工具布局。因为我是快捷键的重度使用者,所以我建议保留那些不易记住但经常使用的快捷键。而将一些不太常用,但关键时候会用到的功能放在工具栏。
画板
画板是Sketch当中比较重要的概念。每个画板代表App中一个页面或且一个交互界面。以前,设计人员每设计的一个页面,需要新建一个文件,导致要管理数十个文件,而且无法将他们做成原型进行关联。借助画板功能,你可以将数十个页面存在于单个Sketch文件中,还可以通过链接和动画制作交互原型。

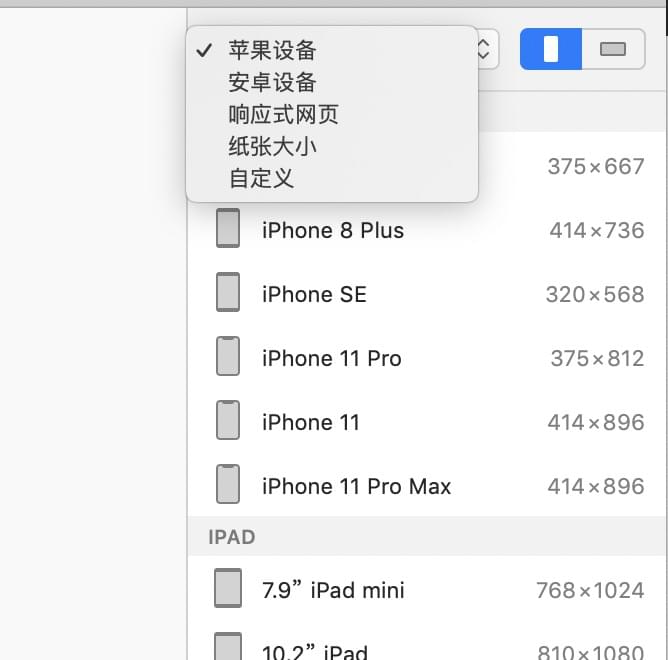
如何创建画板
在Sketch编辑状态下,只需按A键,即可在右侧显示创建画板的界面,在右上角,可以选择苹果、安卓、响应式网页、纸张大小的系统内置的常用尺寸,一般情况下,这些画板的尺寸都能满足你。如果你有特殊需要,可以选择自定义尺寸。将下面的iPhone 8这些默认尺寸,往左边的画布中拖就创建好画板了。

使用画板
通过使用面板,您不再需要隐藏交互,对话框和状态,您可以将所有画板彼此相邻放置。相反,建议显示所有图层,以便您可以轻松预览iPhone上的所有内容。您可以轻松地重新排列,复制(⌘D)或导出它们。我建议使用 Artboard Manager 插件管理画板。
使用Sketch画板演示视频
设置画板背景
要选择画板,点击其上方的标题,在右侧面板中,你可以设置该画板的背景色,否则导出图片会是透明背景,而不是白色。初学者可能大多数不了解这点。
页面(Page)
Page是Sketch管理页面的另一个维度,你可以将同一类型的画板放在同一个Page里管理,比如你可以将画板分为iOS、Android两个Page,这样,您可以在单个Sketch文件中包含整个项目不同平台的设计图,从而节省了大量时间在屏幕和平台之间进行切换。
您可以通过单击页面名称切换页面。另外,您可以使用快捷键进行快速切换。键盘快捷键是Fn+↑和Fn+↓。

UI模板
Sketch预装了许多用于iOS,Material Design和Responsive Web的用户界面模板。要访问它们,您只需转到File,New From Template即可。iOS和Material Design模板特别全面。对于任何设计师,初学者和专家而言,它们都是一个很好的起点。
对齐,距离和参考线
Sketch中有许多工具可以帮助您以惊人的精度进行设计。您永远不会有太多的精度。没有标尺和网格的情况下,设计师将很难工作,因为它们对于保持构图的整洁至关重要。
智能参考线
智能参考线是使用Sketch的最趁手的工具,它是Sketch中用的很多的一项基本功能。在Sketch中拖动图层,就会出现红线,表明其对齐是否正确或居中对齐。甚至在您开始绘制之前,您都会看到智能参考线出现,从而实现了惊人的精度。这是Sketch特有的功能。